Case Study: Colorado Votes
Student Project – UC Extension School
2020 was an interesting year for politics in the United States. People have more access than ever to technology and information, how does one find a reliable source for exploring the various ways of participating in our election system? Colorado Votes was a fictional student project that was created in the fall of 2020 to demonstrate a clear, accessible, and useful tool for voter engagement. The primary objective of the site was to increase voter participation, especially amongst a younger demographic.
According to the Pew Research Center, “younger adults are far more likely than their elders to often get news on a mobile device. About seven-in-ten (72%) adults ages 18 to 29 often get news this way, compared with 38% among those ages 65 and older. Conversely, those 65 and older are more likely to often get news on a desktop or laptop computer than those ages 18 to 29 (34% vs. 23%).” With the understanding that almost 70% of young adults receive the news via a mobile device, it was important to create a website for Colorado Votes that could easily accommodate the needs of this demographic. However, it was also important to recognize that older voters still used a desktop or laptop computer to view the latest new stories.
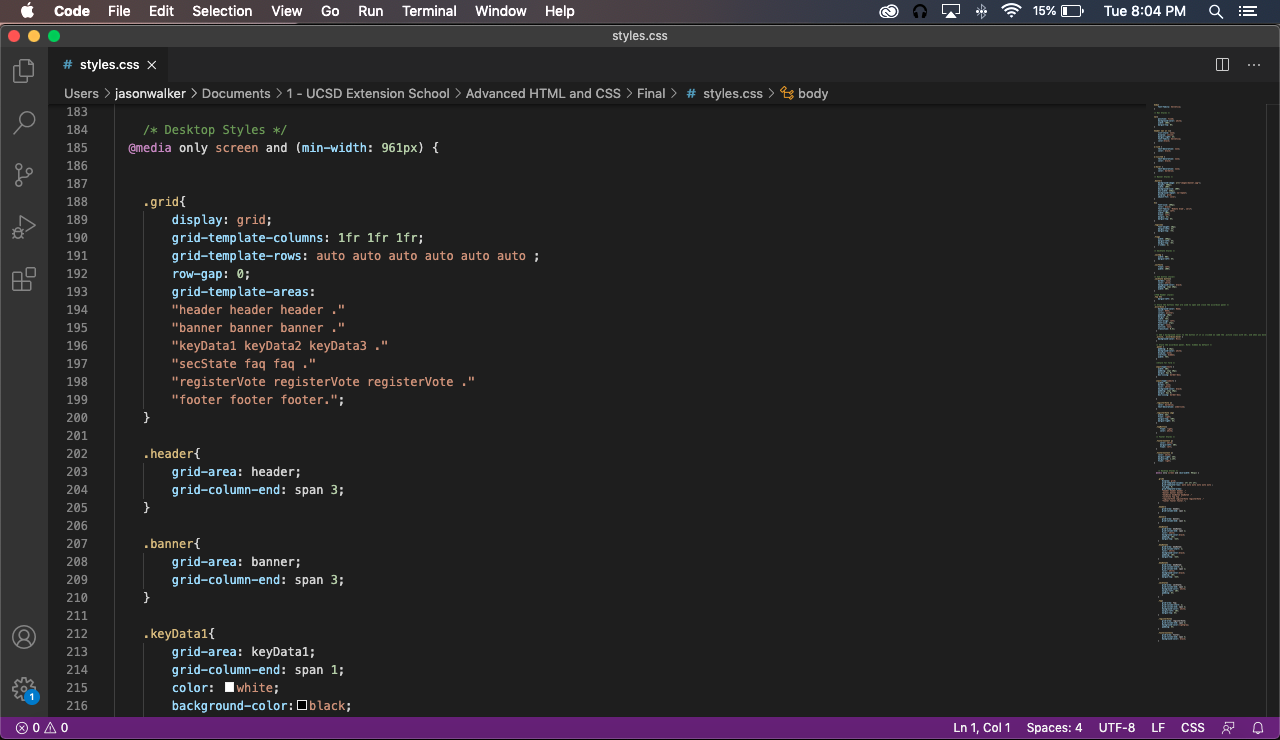
As a student developer, the challenge was to create an experience that could seamlessly go from desktop to mobile but not rely on external frameworks that required additional skills or knowledge. For this project, CSS grids was used to make the site responsive and appropriate for mobile viewing.
One of the significant drawbacks of not using a framework, is that it would require more design expertise and some developers might be discouraged by this issue. Rachel Andrew of Smashing Magazine interviewed developers and received the following feedback, “this point is the reason I’ve opted for a CSS framework in the past. I’m not a designer, and if I have to both design and build something, I’ll spend a long time trying to make design decisions I am entirely unqualified to make. It would be lovely to have the funds to hire a designer for every side project, however, I don’t, and so a framework might mean the difference between shipping the thing and not.” However, for the Colorado Votes project, the design was relatively simple and lightweight and I had the benefit of starting this project from scratch, having just learned CSS grids and not really familiar with a framework like Bootstrap.
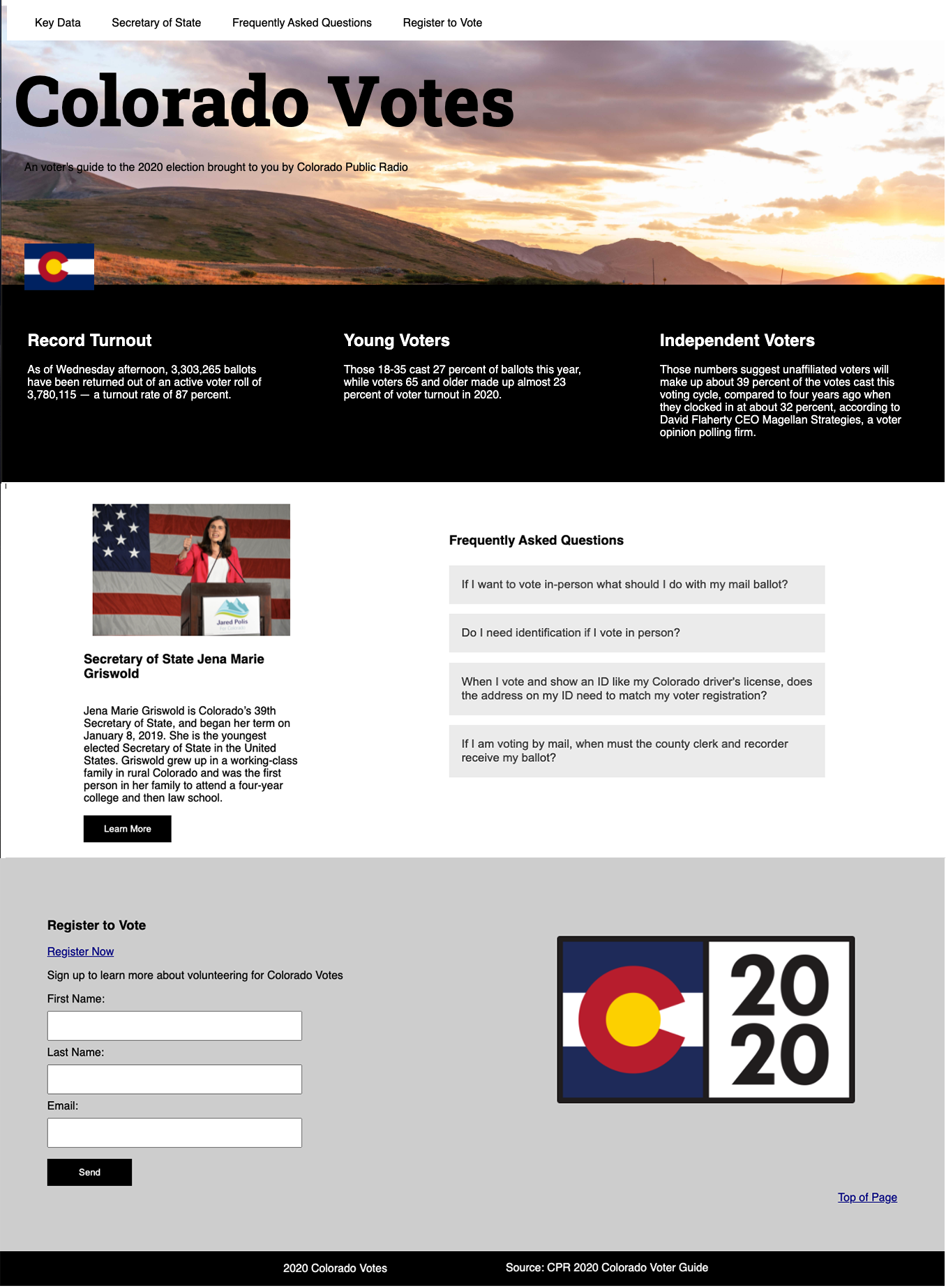
In conclusion, the final product was a simple website that allowed users to access information for learning about voting in Colorado. The solution delivered on its promise to be both accessible on mobile and desktop devices.
CSS - Project File

Final Website